Flutterデモアプリをカスタマイズしてみよう②
bodyの中身を変更してみる
前回はAppBarの中身を弄ってみました
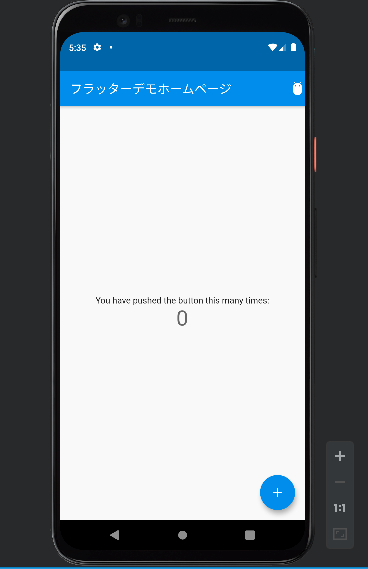
今回は body: Centerと書かれている以下の記述を変えていきます
body: Center( child: Column( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'You have pushed the button this many times:', ), Text( '$_counter', style: Theme.of(context).textTheme.headline4, ), ], ), ),
まずbodyとはアプリの中身の部分だと推測されます
それをCenter、真ん中に表示させているようです
真ん中に表示させている子要素にColumnで表示させている
『Column』とは列方向、縦に並べるという事
また、横方向に並べる『Row』があります
試しにCenterをRowに変更してみます
body: Center( child: Row( //Rowに変更 mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'You have pushed the button this many times:', ), Text( '$_counter', style: Theme.of(context).textTheme.headline4, ), ], ), ),
Columnでもいいのですがせっかくなのでそのままにして
テキストの方を日本語にしてさらに追加要素を加えて整えていきます
body: Center( child: Row( mainAxisAlignment: MainAxisAlignment.center, children: <Widget>[ Text( 'ボタンを押した回数は ', //変更 ), Text( '$_counter', style: Theme.of(context).textTheme.headline4, ), Text( //追加 ' 回', //追加 ), ], ), ),
装飾
次はbody内の文字の色を変えたり、
背景位の色を変えたりして遊んでいきたいと思います
ではまずbodyのCenterの上でalt+enterを押してみます
すると以下のような項目が出てきたと思います

その中の「Wrap with Container」を選んでみます
すると以下のような記述に変更しました

bodyがContainerに変更され
child:にCenterという記述が追加されました
Containerとは要は箱が出来たという事です
bodyに箱が出来たという解釈でいいと思います笑
このように箱にするとその中に色の指定が出来たりするようになります
早速色を変えてみましょう
Containerに色を指定していきます
body: Container( color: Colors.green, child: Center(

色の変更ができました!
しかし、ちょっと濃すぎるのでもう少し薄くしてみたいと思います
geernの後に[ ]を追加し200と入れてみます
body: Container( color: Colors.green[200], child: Center(
whiteの方が良いんですけど今回は変化を楽しみたいので
このままにしておきます笑
まとめ
今回は
- 文字の表示方向
- Containerを作って色をつける
というのをやってみました!
色々弄ってホットリロードで変化するのが楽しすぎます!
次回ももっと弄っていきます!